OLD/Javascript
[Javascript] 자바스크립트 배열_03 (reduce(), 스프레드 연산자, 배열 구조 분해)
joseph0926
2023. 2. 20. 09:57
배열에 관한 나머지 내용을 알아보려한다.
이번 내용들은 기초적인 내용이 아닌, 심화 내용이므로 정확한 정리가 필요하다 느꼈다.
이번 글에서 알아볼 내용
- reduce() 메서드
- 스프레드 연산자
- 배열 구조 분해
1. reduce()
앞서 두 글에서 배열 메서드에 대해 알아보았었다.
reduce() 또한 배열 메서드 중 하나인데, 따로 정리하는 이유는 꽤..복잡하기때문이다.
따라서 자세히 알아보려 한다
- redcue() 메서드란?
- 배열을 더 단순한 값으로 줄여주는 메서드
- ex) 배열의 모든 숫자의 합등을 구해 단일 숫자로,, 또는 단일 문자열로,,
- reduce() 구조
- const sum = prices.reduce((prevValue, curValue, curIndex, prices) ⇒ {}, 0)
- 첫번째 인자((prevValue, curValue, curIndex, prices) ⇒ {}): 함수
- 두번째 인자(0): 초기값
- prevValue: 두번째 인자에서 설정 초기값
- curValue: 배열의 첫 요소
- curIndex, prices: 인덱스와 전체배열이지만 잘 사용되지 않는다
- const sum = prices.reduce((prevValue, curValue, curIndex, prices) ⇒ {}, 0)
- reduce() 흐름
const prices = [10.12, 20.99, 30, 9.99, 8.56];
const sum = prices.reduce((prevValue, curValue, curIndex, prices) => {
return prevValue + curValue;
}, 0);- prevValue(0) + curValue(10.12) = 10.12
- prevValue(10.12) + curValue(20.99) = 31.11
- prevValue(31.11) + curValue(30) = 61.11
- prevValue(61.11) + curValue(9.99) = 71.1
- prevValue(71.1) + curValue(8.56) = 79.66
2. 스프레드 연산자
- 스프레드 연산자란?
- 배열의 모든 요소를 꺼내, 개별 요소의 리스트로 변환헤줌
- 배열 복사, 인자로 배열을 받지 않는 메서드에 사용
- 스프레드 연산자 사용법
- [...배열명]
const dummy = [1, 2, 3];
const copyDummy = [...dummy];
dummy.push(4);
console.log("기존배열: " + dummy + " / " + "복사배열: " + copyDummy);
// 결과 => 기존배열: 1,2,3,4 / 복사배열: 1,2,3- 주의점
- 스프레드 연산자는 배열을 복사할때 새로운 배열을 생성하여 복사한다.
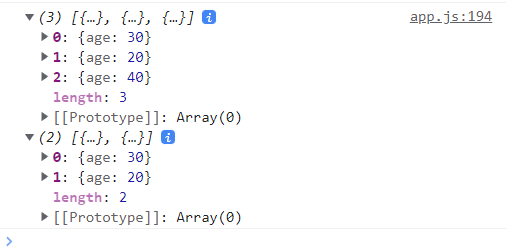
const dummy2 = [{ age: 30 }, { age: 20 }];
const copyDummy2 = [...dummy2];
dummy2.push({ age: 40 });
console.log(dummy2, copyDummy2);
-> 따라서, 기존 배열 변경에 영향을 받지 않는다,,
하지만 주소가 다른건 배열끼리 다른거지 요소의 참조값은 여전히 동일한 주소를 참조하고있다..
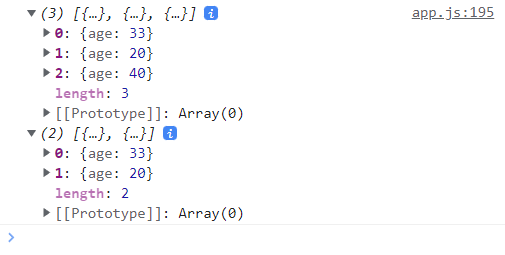
위의 코드에서 dummy2[0].age = 33;로 참조값을 바꾸면?

-> 스프레드 연산자로 복사한 배열에도 반영된다
- 또한 스프레드 연산자가 자주 활용되는 다른 경우가 존재한다
- 어떤 함수나 메서드가 인자로 개별 값의 리스트를 요구할 경우 배열을 그대로 집어넣을 수 없다
const minValue = Math.min(dummy);
console.log(minValue);
// 결과 => NaN-> 이럴때 스프레드 연산자를 사용한다
const minValue = Math.min(...dummy);
console.log(minValue);
// 결과 => 1
3. 배열 구조 분해
const dummy = ["messi", "pedri", 1, { age: 30 }];
const [messi, pedri, ...otherInfo] = dummy;
console.log(messi, pedri, otherInfo);dummy의 첫번째 요소에 접근하려면 dummy[0]..으로 접근했었다
하지만 구조 분해 기능을 활용하면 위처럼 접근 가능하다