OLD/Javascript
[Javascript] 속성 vs 프로퍼티
joseph0926
2023. 2. 17. 09:48
속성과 프로퍼티는 언뜻보기에 비슷해보이지만, 다르다.
이에대한 차이점을 간단하게 살펴볼려한다.
속성 vs 프로퍼티
1. 속성- 속성은 프로퍼티에 매핑되어있고, live synchronization이 설정되어있다. (단, 항상 그런것은 아님)
ex) html 태그의 속성…id, class, value…
2. 프로퍼티
- HTML 코드를 기반으로 생성된 객체에 저장된 값
ex) const input = doucment.~ … input.id, input,className, input.value…
속성 설명에서 속성은 프로퍼티에 매핑되어있다는 것은 무슨 의미일까?
-> 속성이 변하면 프로퍼티도 변하고, 프로퍼티가 변하면 속성도 변한다는 뜻이다.(live sync)..하지만, 예외도 존재
예를들어보자면..
- id(속성):input.id(프로퍼티)
1:1 매핑관계이다 (live sync)
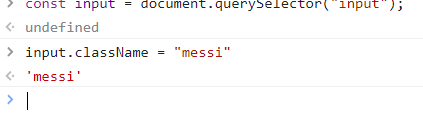
- class(속성):input.className(프로퍼티)
알수있듯이 이름이 다르다 (하지만 live sync)
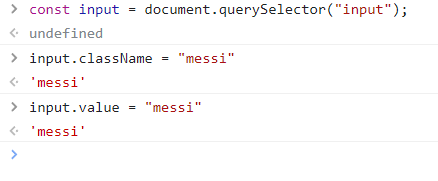
- value:input.value
프로퍼티 값을 바꾼다고 속성이 변하지 않는다, 오직 속성 변화에 따라 프로퍼티 변화가 발생

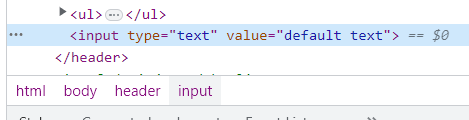
(사진에는 짤렸지만, <input value="default text">가 기존의 value 속성 값이였음)

사진에서 볼수있듯이 input.value = "messi"를 통해 프로퍼티 값을 바꿨지만, 속성값에는 영향이 없다
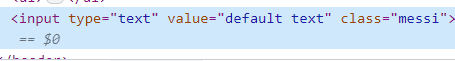
*비교


class가 없던 요소에 input.className을 통해 새롭게 class를 할당하자 속성에도 반영되었다.