문제: 네이버 카페를 PC에서 이용할 때, 동일한 탭에서 페이지 이동을 할 때 URL이 반영안되는 현상
문제 이유: 네이버 카페가 iframe으로 구현되어있어서
참고: 네이버 고객센터 공식 답변
개별 카페에서 게시글 내용 확인 시, 주소창에는 게시글 URL이 아닌 개별 카페의 URL이 노출되는 것을 확인할 수 있습니다.
이는 카페 PC버전의 게시글 페이지가 iframe구조로 되어 있어서 입니다.
문의주신 현상도 이런 구조로 인해 발생하는 문제인데요,
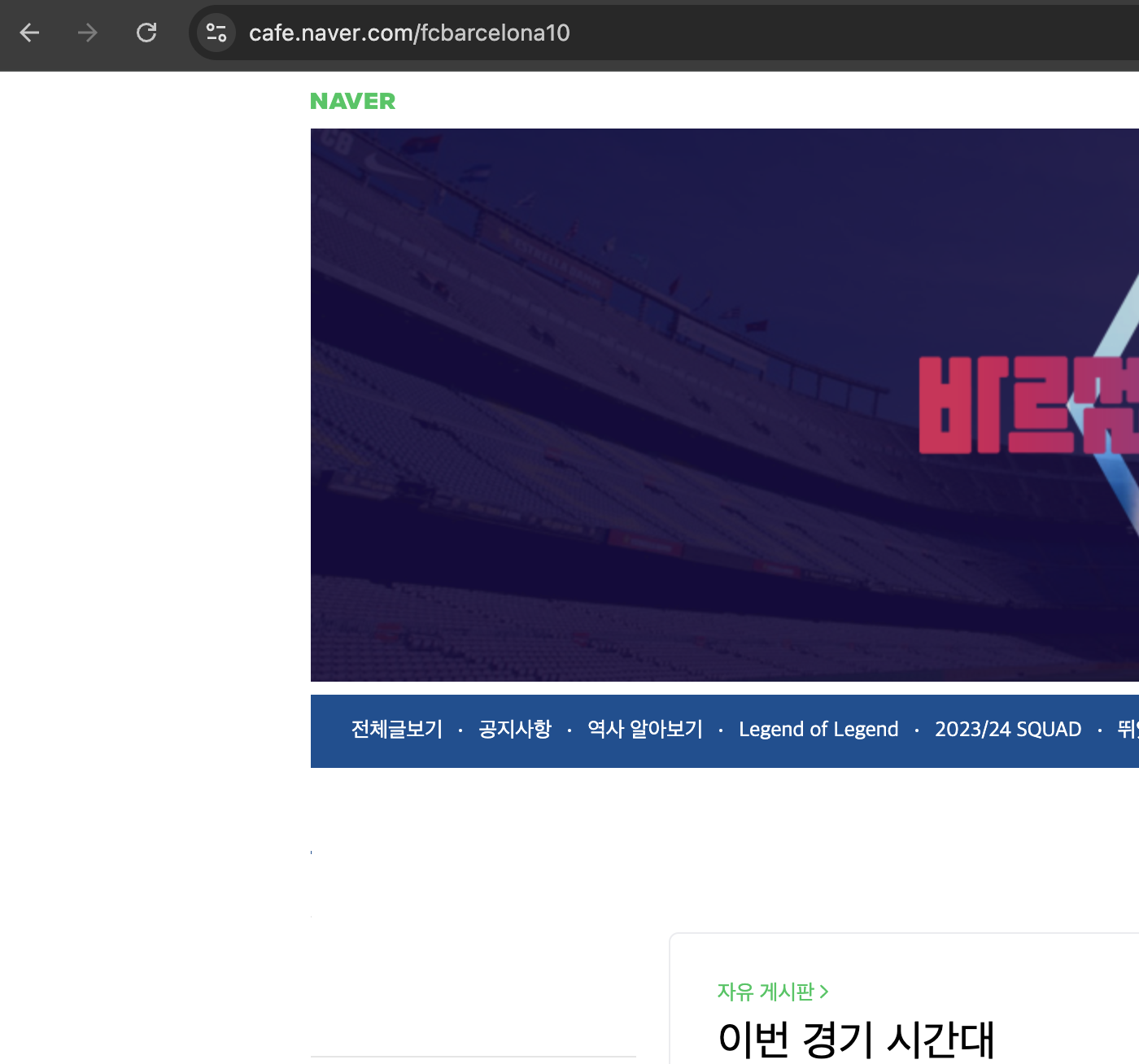
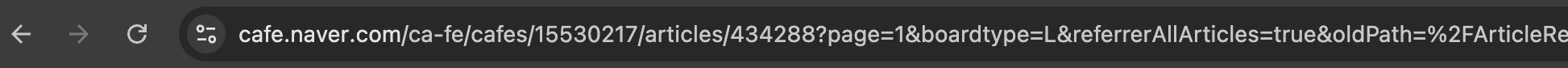
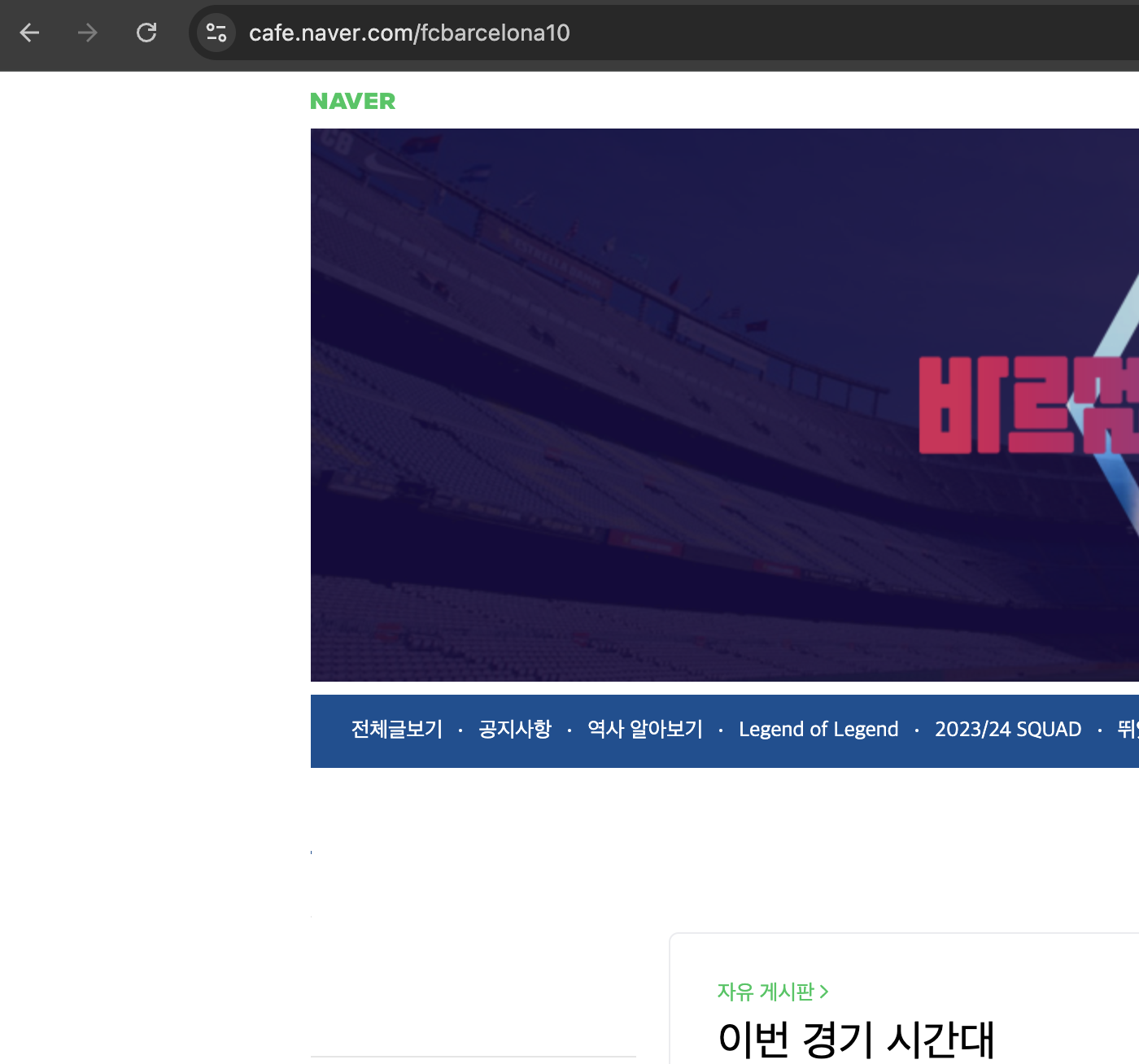
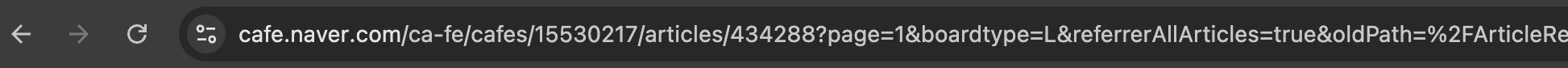
현재 카페 구조

이미지에서 보이듯, 특정 게시글에서도 카페 메인 url로 설정되어있습니다
따라서 이 페이지에서 새로고침을 하면 메인화면으로 이동됩니다
해결방법: 크롬 확장프로그램으로 페이지 이동시 Iframe 내부의 DOM 변화를 캐치하고 해당 DOM에서 url 정보를 가지고 있는 요소를 찾고, 해당 url을 실제 url에 반영
Github: https://github.com/joseph0926/naver-cafe-url
GitHub - joseph0926/naver-cafe-url: 네이버 카페에서 페이지 이동을 하여도 url에 반영이 안되어 발생하는
네이버 카페에서 페이지 이동을 하여도 url에 반영이 안되어 발생하는 문제점을 개선하기 위해 개발된 확장 프로그램입니다 - joseph0926/naver-cafe-url
github.com

url이 반영됩니다
이로써 페이지 이동 후 새로고침해도 이동한 페이지가 유지됩니다
해당 내용에 관심있으신 분은 기여해주시면 감사하겠습니다
Readme 작성 내용 중
권리 고지 및 면책 조항
본 프로그램의 모든 권리는 네이버 주식회사 및 네이버 카페에 귀속됩니다. 이 확장 프로그램은 비공식적이며, 네이버의 승인을 받지 않았습니다.
본 프로그램의 사용으로 인해 발생하는 모든 문제에 대해 개발자는 책임을 지지 않습니다. 네이버 측에서 문제를 제기하거나 법적 문제가 발생할 경우, 즉시 이 프로젝트를 삭제하거나 비공개 처리할 것입니다.
사용자는 본 프로그램을 사용함으로써 이러한 조건에 동의하는 것으로 간주됩니다.
이와 관련된 연락은 rkekqmf0926@gmail.com 으로 부탁드립니다.
'기타' 카테고리의 다른 글
| [Project_react-router-file-routing] 01 - 프로젝트 구성하기 (0) | 2024.10.09 |
|---|---|
| [radix-ui] radix-ui 깃허브에 올라온 버그 이슈 수정해보기 (0) | 2024.09.19 |
| [shadcn-ui] shadcn-ui 깃허브에 올라온 버그 이슈 수정해보기 (5) | 2024.09.06 |
| [Frontend] 요구사항에 따른 디자인 시스템 설계하기 (0) | 2023.07.15 |
문제: 네이버 카페를 PC에서 이용할 때, 동일한 탭에서 페이지 이동을 할 때 URL이 반영안되는 현상
문제 이유: 네이버 카페가 iframe으로 구현되어있어서
참고: 네이버 고객센터 공식 답변
개별 카페에서 게시글 내용 확인 시, 주소창에는 게시글 URL이 아닌 개별 카페의 URL이 노출되는 것을 확인할 수 있습니다.
이는 카페 PC버전의 게시글 페이지가 iframe구조로 되어 있어서 입니다.
문의주신 현상도 이런 구조로 인해 발생하는 문제인데요,
현재 카페 구조

이미지에서 보이듯, 특정 게시글에서도 카페 메인 url로 설정되어있습니다
따라서 이 페이지에서 새로고침을 하면 메인화면으로 이동됩니다
해결방법: 크롬 확장프로그램으로 페이지 이동시 Iframe 내부의 DOM 변화를 캐치하고 해당 DOM에서 url 정보를 가지고 있는 요소를 찾고, 해당 url을 실제 url에 반영
Github: https://github.com/joseph0926/naver-cafe-url
GitHub - joseph0926/naver-cafe-url: 네이버 카페에서 페이지 이동을 하여도 url에 반영이 안되어 발생하는
네이버 카페에서 페이지 이동을 하여도 url에 반영이 안되어 발생하는 문제점을 개선하기 위해 개발된 확장 프로그램입니다 - joseph0926/naver-cafe-url
github.com

url이 반영됩니다
이로써 페이지 이동 후 새로고침해도 이동한 페이지가 유지됩니다
해당 내용에 관심있으신 분은 기여해주시면 감사하겠습니다
Readme 작성 내용 중
권리 고지 및 면책 조항
본 프로그램의 모든 권리는 네이버 주식회사 및 네이버 카페에 귀속됩니다. 이 확장 프로그램은 비공식적이며, 네이버의 승인을 받지 않았습니다.
본 프로그램의 사용으로 인해 발생하는 모든 문제에 대해 개발자는 책임을 지지 않습니다. 네이버 측에서 문제를 제기하거나 법적 문제가 발생할 경우, 즉시 이 프로젝트를 삭제하거나 비공개 처리할 것입니다.
사용자는 본 프로그램을 사용함으로써 이러한 조건에 동의하는 것으로 간주됩니다.
이와 관련된 연락은 rkekqmf0926@gmail.com 으로 부탁드립니다.
'기타' 카테고리의 다른 글
| [Project_react-router-file-routing] 01 - 프로젝트 구성하기 (0) | 2024.10.09 |
|---|---|
| [radix-ui] radix-ui 깃허브에 올라온 버그 이슈 수정해보기 (0) | 2024.09.19 |
| [shadcn-ui] shadcn-ui 깃허브에 올라온 버그 이슈 수정해보기 (5) | 2024.09.06 |
| [Frontend] 요구사항에 따른 디자인 시스템 설계하기 (0) | 2023.07.15 |
